How to resolve some Salesforce issues (Winter ‘18 release)
In this article, we overviewed three Salesforce issues encountered within the Winter ‘18 release along with solutions found by our development team.

Like any large system, some issues may occur in Salesforce. In this article, we'll consider some of them along with solutions found by our Salesforce development team:
- Difference between operating Lightning and Classic interfaces. Buttons, Links and Actions defined on the Layout page are not displayed in the Lightning interface.
- An issue with connection to Salesforce using SOAP API WSDL file from a .NET project.
- Visualforce page cannot perform the action on the controller after clicking the button linked to this action, if the page has unfilled required fields.
Difference between work of Lightning and Classic interfaces
Salesforce has two different interfaces – Lightning and Classic:

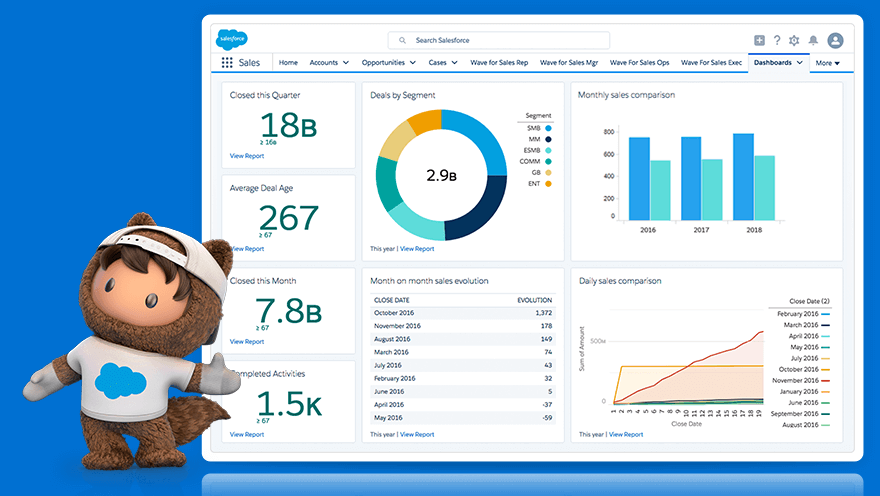
Lightning

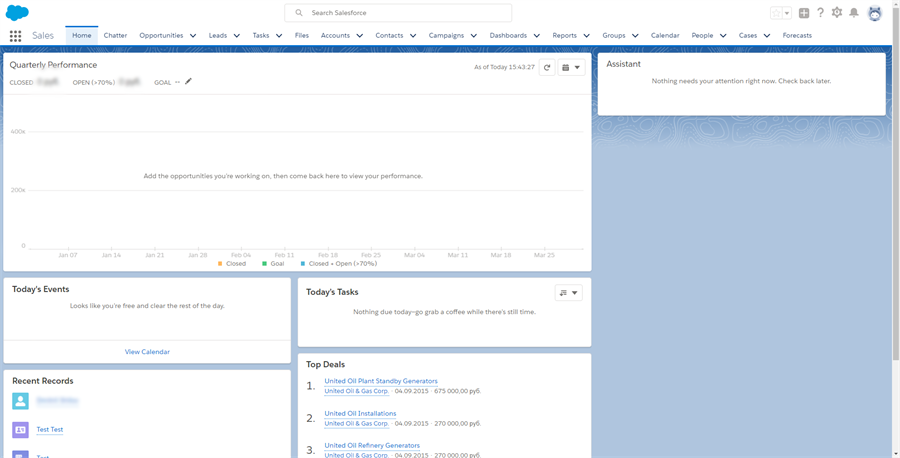
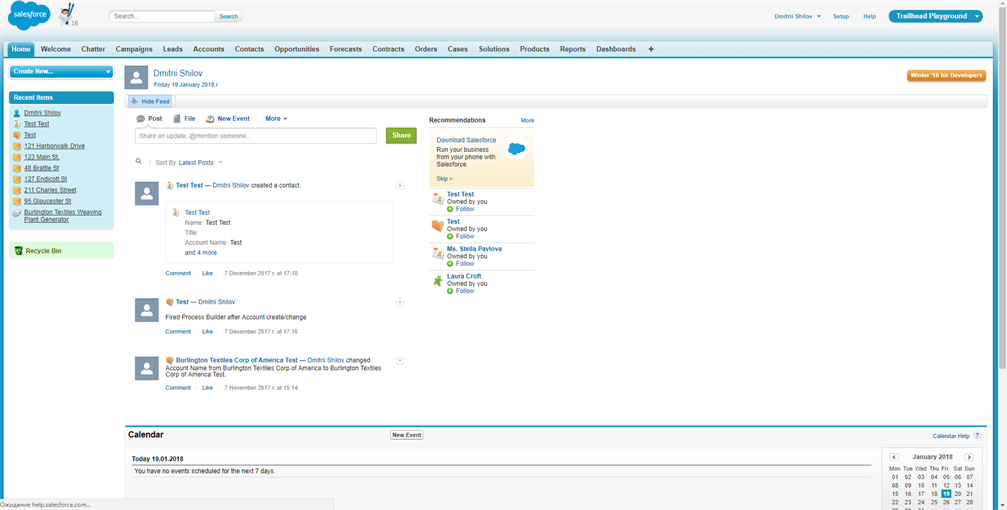
Classic
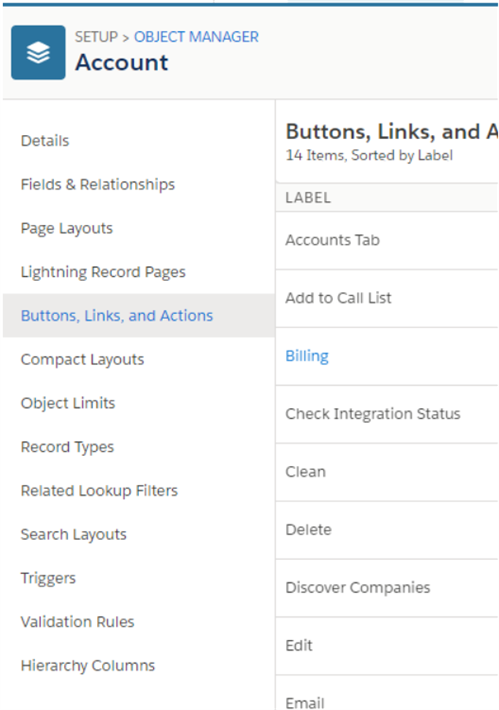
Each object on Salesforce has the ability to create its own Buttons, Links and Actions, that users can locate in the object’s layout page and use these on the Object edit page.

Buttons, Links and Actions on Setup -> Object Manager
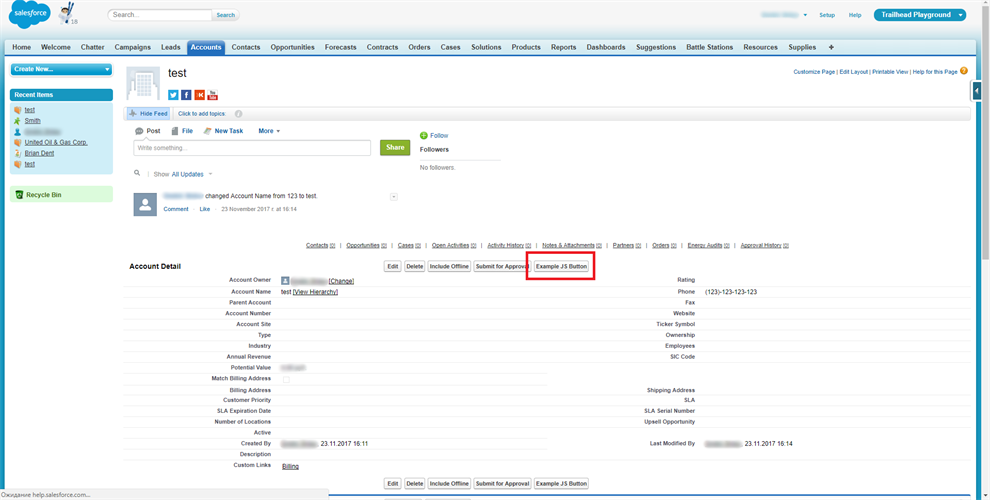
For the Classic version, this works as expected:

Account page on Classic
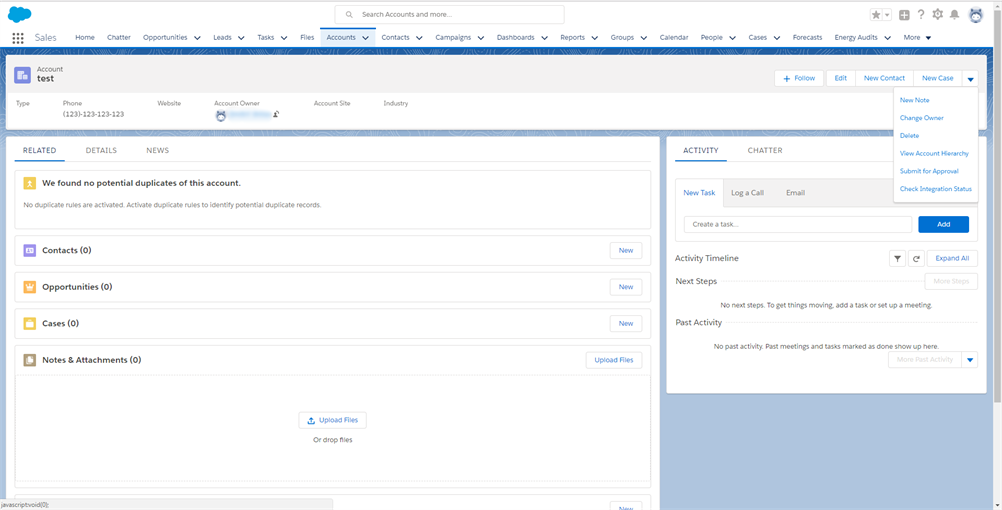
But for Lightning, you cannot find these buttons and links:

Account page on Lightning
If you want to create the same button on the Lightning interface without programming, you can create Action or Global Action and bind this Action or Global Action to the object's Layout page.
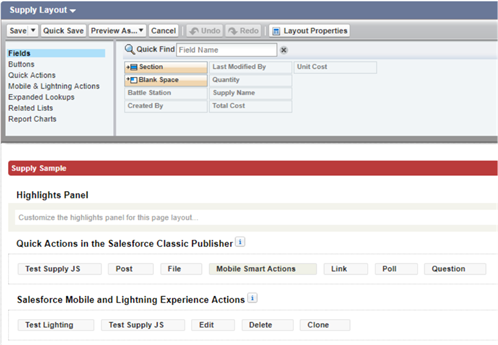
For applying your own global actions for Lightning:
- Click the 🔧 icon on the “Salesforce Mobile and Lightning Experience Actions” section for an override default list of global actions
- Add your own global action to the list section “Salesforce Mobile and Lightning Experience Actions”

Layout with special Global Actions
An issue with connecting to Salesforce using SOAP API WSDL file from .NET project
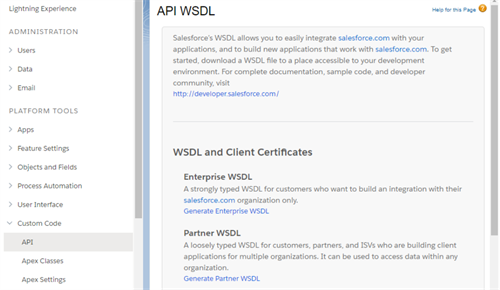
Salesforce, like any large system, has a set of APIs - REST, SOAP, etc. At the moment (Winter’18 release), there is an issue when connecting to Salesforce from the .NET project using the SOAP API. The fact is that the WSDL file, received from the API page in the Setup menu, generates a runtime error when trying to connect to Salesforce:
Unable to generate a temporary class (result=1).
error CS0030: Cannot convert type 'xxx.Salesforce.ListViewRecordColumn[]' to 'xxx.Salesforce.ListViewRecordColumn'

WSDL API on Setup menu
To solve this issue, you can modify your WSDL file. Add row:
<xsd:attribute name="tmp" type="xsd:string"></xsd:attribute>
to complexType ListViewRecord.
As result you’ll get the following text:
<complextype name="ListViewRecord">
<sequence>
<element name="columns" type="tns:ListViewRecordColumn" minoccurs="1" maxoccurs="unbounded"></element>
</sequence>
<xsd:attribute name="tmp" type="xsd:string"></xsd:attribute>
</complextype>
This is how you handle the described issue.
Visualforce page cannot perform the action on the controller after clicking to the button that is linked with this action, if the page has some unfilled required fields
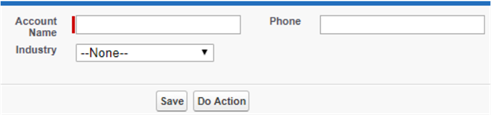
This issue occurs if we want to perform some action on the form on which the required field is located, by clicking the button. Suppose there’s a Visualforce page that allows you to create and edit the fields Account Name, Phone, Industry from the Account object. The Account Name field is a required field. Also on the form we have two buttons - Save, to save the account and Do Action to perform any action (In our case - to write to the log).

Example of Visualforce page
To demonstrate an error create:
- Visualforce page with the following code:
<apex:page controller="AddEditAccountCustomController" tabstyle="Account"> <apex:form> <apex:pageblock mode="edit"> <apex:pagemessages></apex:pagemessages> <apex:pageblocksection> <apex:inputfield value="{!Account.name}"></apex:inputfield> <apex:inputfield value="{!Account.phone}"></apex:inputfield> <apex:inputfield value="{!Account.industry}"></apex:inputfield> </apex:pageblocksection> <apex:pageblockbuttons location="bottom"> <apex:commandbutton value="Save" action="{!save}"></apex:commandbutton> <apex:commandbutton value="Do Action" action="{!doAction}" rerender="block"> <apex:param name="newName" value="Test" assignto="{!paramValue}"></apex:param> </apex:commandbutton> </apex:pageblockbuttons> </apex:pageblock> </apex:form> </apex:page> - Custom Apex controller:
public class AddEditAccountCustomController { String paramValue; public Account account { get; private set; } public AddEditAccountCustomController() { Id id = ApexPages.currentPage().getParameters().get('id'); account = (id == null) ? new Account() : [SELECT Name, Phone, Industry FROM Account WHERE Id = :id]; } public PageReference save() { System.debug('Save'); try { upsert(account); } catch(System.DMLException e) { ApexPages.addMessages(e); return null; } // After successful Save, navigate to the default view page PageReference redirectSuccess = new ApexPages.StandardController(Account).view(); return (redirectSuccess); } public String getParamValue(){ return paramValue; } public void setParamValue(String paramValue){ this.paramValue = paramValue; } public void doAction() { System.debug('Account Name Before :'+ this.paramValue); } }
When a user clicks the “Do Action” button while the “Account name” field is empty, the button doesn’t work properly.
To solve this issue we can use the Visualforce tag <apex:actionRegion>. An area of a Visualforce page that demarcates which components should be processed by the Force.com server when an AJAX request is generated. Only the components in the body of the <apex:actionRegion> are processed by the server, thereby increasing the performance of the page.
After solving the issue Visualforce page code looks like this.
<apex:page controller="AddEditAccountCustomController" tabstyle="Account">
<apex:form>
<apex:pageblock mode="edit">
<apex:pagemessages></apex:pagemessages>
<apex:pageblocksection>
<apex:inputfield value="{!Account.name}"></apex:inputfield>
<apex:inputfield value="{!Account.phone}"></apex:inputfield>
<apex:inputfield value="{!Account.industry}"></apex:inputfield>
</apex:pageblocksection>
<apex:pageblockbuttons location="bottom">
<apex:commandbutton value="Save" action="{!save}"></apex:commandbutton>
<apex:actionregion>
<apex:commandbutton value="Do Action" action="{!doAction}" rerender="block">
<apex:param name="newName" value="Test" assignto="{!paramValue}"></apex:param>
</apex:commandbutton>
</apex:actionregion>
</apex:pageblockbuttons>
</apex:pageblock>
</apex:form>
</apex:page>
In this article, we overviewed three Salesforce issues we encountered with in the Winter ‘18 release. We hope it will help you make your Salesforce projects better. If you still have any questions or if you are interested in the Salesforce development project, then we can help you with:
- Lightning-development. We develop components and "features" of any complexity for improving your business processes.
- Integration. We integrate your platform with remote services - such as email marketing platforms, your website, etc.
- Migration. We have specially developed our SyncIT platform for migrating your data to Salesforce from other popular CRMs.
- Import / export using RESTful, SOAP and other external APIs.
- Einstein. Work with the advanced analytics component based on machine learning, which helps you getting more information about your sales processes.
- And more. Visualforce-development, deployment of third-party databases (using Heroku), setting up validation rules for inspecting objects.
Our services include, but are not limited to:
- Salesforce applications development
- Salesforce applications extension
- Any CRM to Salesforce migration
- Advanced analytic tools for Salesforce development
- Integration of your CRM, into a single system















